This is my Robotics Project which was part of my CCA back in secondary school. I worked in a Group of 5 to design a product to solves modern day problems in society. My Team decided to make a product called "Charge & Go" which main objective was to prevent illegal hogging of power socket.
The first stage of our project was drawing sketches to get a rough idea on how our product would work.
Each of us had different tasked to do, the tasked were Programming with Arduino,Designing the Website,Creating an App which functions with the Actual Prototype. Our Instructor helped with creating the acrylic powersocket prototype.
This project was also my first experience to web design & also programming.
What is the problem our group wants to solve:
Students Taking advantage of electricity Sockets in school
Why do I want to solve this problem:
So That we Ensure everyone follow the rules of the school
How do my prototype solve the problem:
It saves the electricity of the school and will not misuse the sockets.It uses a QR code to get the numbers like an OFO Bike .When You get the number ,it will turn on the power to a limited time.This will Ensure that people will hog the main power circuit
This is the website Click Me


This is my UI/UX PROJECT
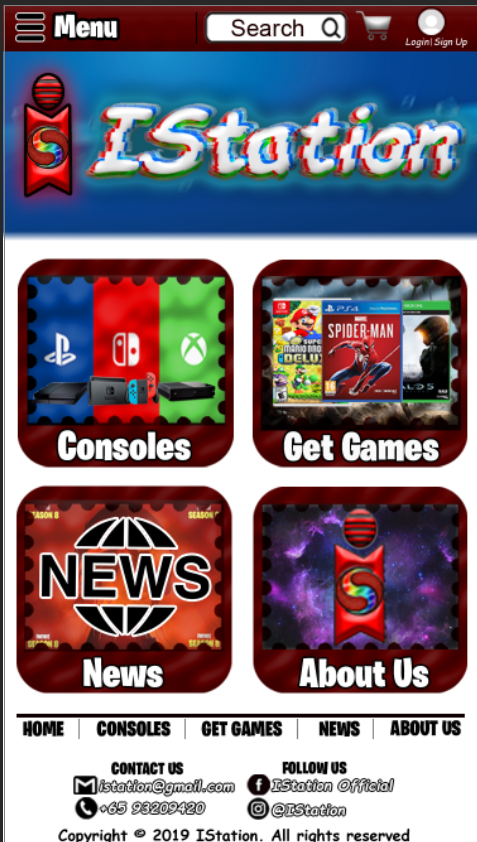
This is my first ever project, I am tasked to design and create 2 animated banners and mockup of a website for different devices such as desktop,mobile & tablet I decided to make a mockup website which sell games & console. I got the inspiration from big websites such as Xbox, Playstation, Steam & more. Aside from creating this mockup websites, we also had to present our work infront of the class. From this module I will be able to create interface elements with focus on usability and user experience.



This is my Web Development PROJECT
I learn how to program with HTML & CSS in this module and apply what I learn in UI/UX. We are task to make a website in Dreamweaver for our Project. HTML stands for Hyper Text Markup Language and it is the building blocks of HTML pages. CSS stands for Cascading Style Sheets and it describes how HTML elements are to be displayed From this module, I am able to develop web pages using HTML and CSS, and ensure that the web pages comply with W3C standards.
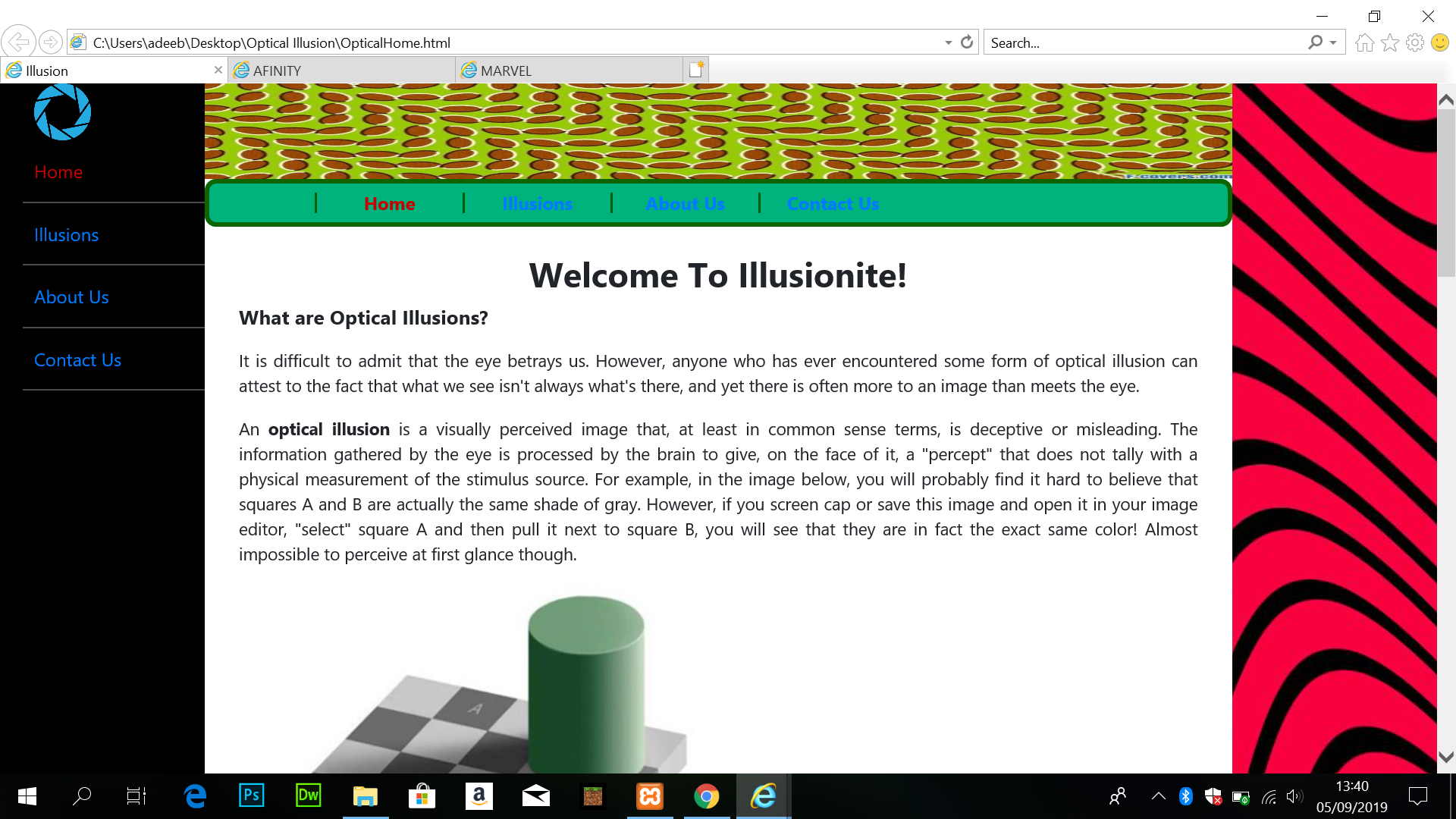
Project 1: Illusionite( Optical Illusion) In Project 1, I made about Optical Illusions. The site features bizare illusions that will blow your mind. It also contains information about the different types of illusions that exist in this reality
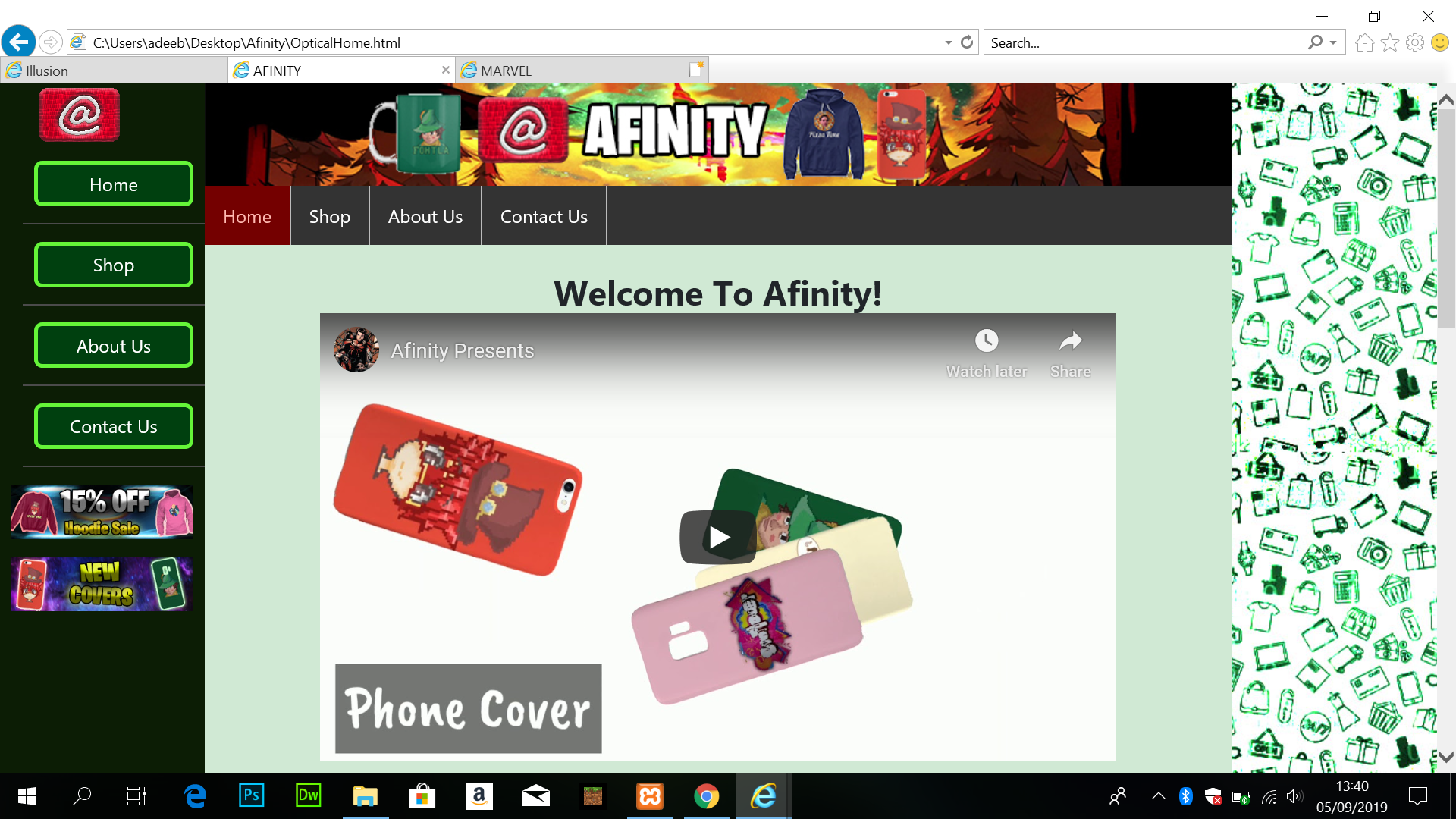
Project 2: Affinity (Shopping Website) In Project 2, I made a Shop Website which sells product such as T-Shirts,Mugs & Phone Covers. I also added background music to the website & an image slider coded from javascript. Project 3: Marvel Comics
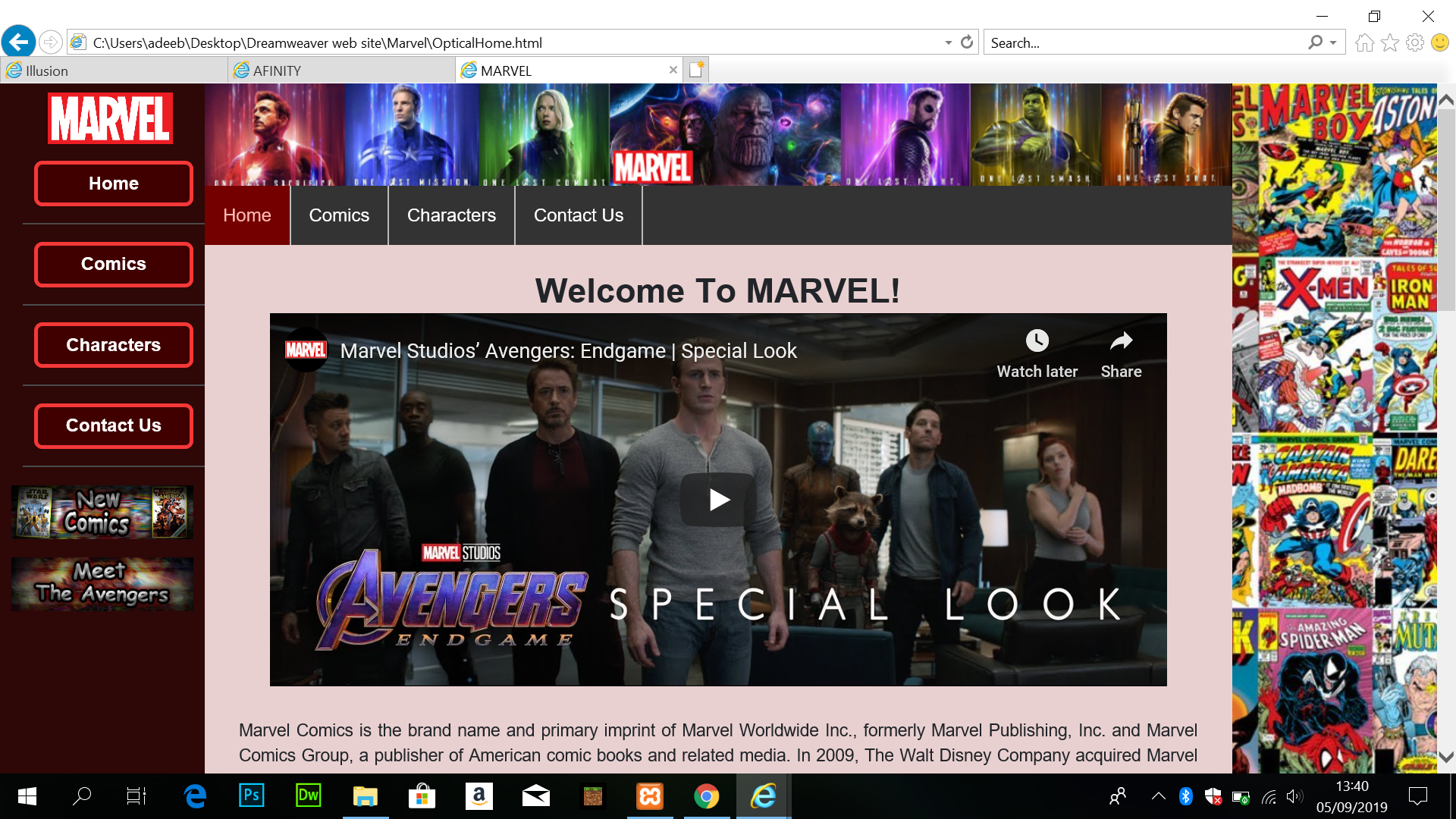
In Project 3, I made a website that sells Marvel Comics & information about the 6 Avengers. I added links to MARVEL’s Official Social media and a tribute to the great Stan Lee.

This is my itt PROJECT
In this module, I learn about the parts in a PC & also how to disassembling it. An example of some parts are CPU, Motherboard, RAM, Hard Drive, Optical Drive and Computer Case.
Aside from that, I learn how to install a Virtual Box. VirtualBox is open-source software for virtualizing the x86 computing architecture. It acts as a hypervisor, creating a VM (virtual machine) in which the user can run another OS (operating system). We perform a preventive Maintenance in the virtual box. From this module, I am now able to set up, install and maintain computer hardware and operating system.

This is my DIGITAL PUBLISHING PROJECT PROJECT
In this module, I am taught how to use InDesign. InDesign is similar to Photoshop but it is used mainly for designing Magazine & Brochure.Another thing I notice about InDesign is that it has a different interface & features that is not available in Photoshop.In my project, I made a brochure about a grand opening of a restaurant base on a game
From this module, I am able to identify the best practices of an outstanding digital publication and the process of publishing digital content for mobile devices. I am also able to design and create layout, user interface and interactivity for a cutting-edge digital publication. From this module, I am able to identify the best practices of an outstanding digital publication and the process of publishing digital content for mobile devices. I am also able to design and create layout, user interface and interactivity for a cutting-edge digital publication.
Assignment 1: Create a single page brochure to PROMOTE a new café launch Assignment 2: Create 2 page magazine with a COVER PAGE to INTRODUCE a topic of your choice. Project: Create 4 pages interactive publication and a cover design promoting a movie of your choice.
This is my CONTENT MANAGEMENT SYSTEM PROJECT
In this module, I learn how to create a website with WordPress. In order to run a Content Management System you need a Web Server, PHP and MySQL. I also learn how to use Themes and Plugins which may have features to make your website better.
Besides that, I also learn to live host for people to see my website publicly. In order to live host you need to have a copy of your website files & export the SQL at phpmyadmin. You can live host at a website called 000WebHosting.
This is my PROGRAMMING ESSENTIALS PROJECT
In this module, I dive deeper with JavaScript Concepts such as Arrays, Objects, Functions & etc. For my final project, I made a slider with Minecraft as the theme.
This is my RICH INTERACTIVE APPLICATIONS PROJECT
In this module, I learn how to use Adobe Animate which is a software for making animations. I learn how keyframe works and the basic of animating. For my final project, I was tasked with designing 4 different ad banners of a restaurant/café. The restaurant I choose was PizzaHut.

This is my WEBSITE DEVELOPMENT PROJECT
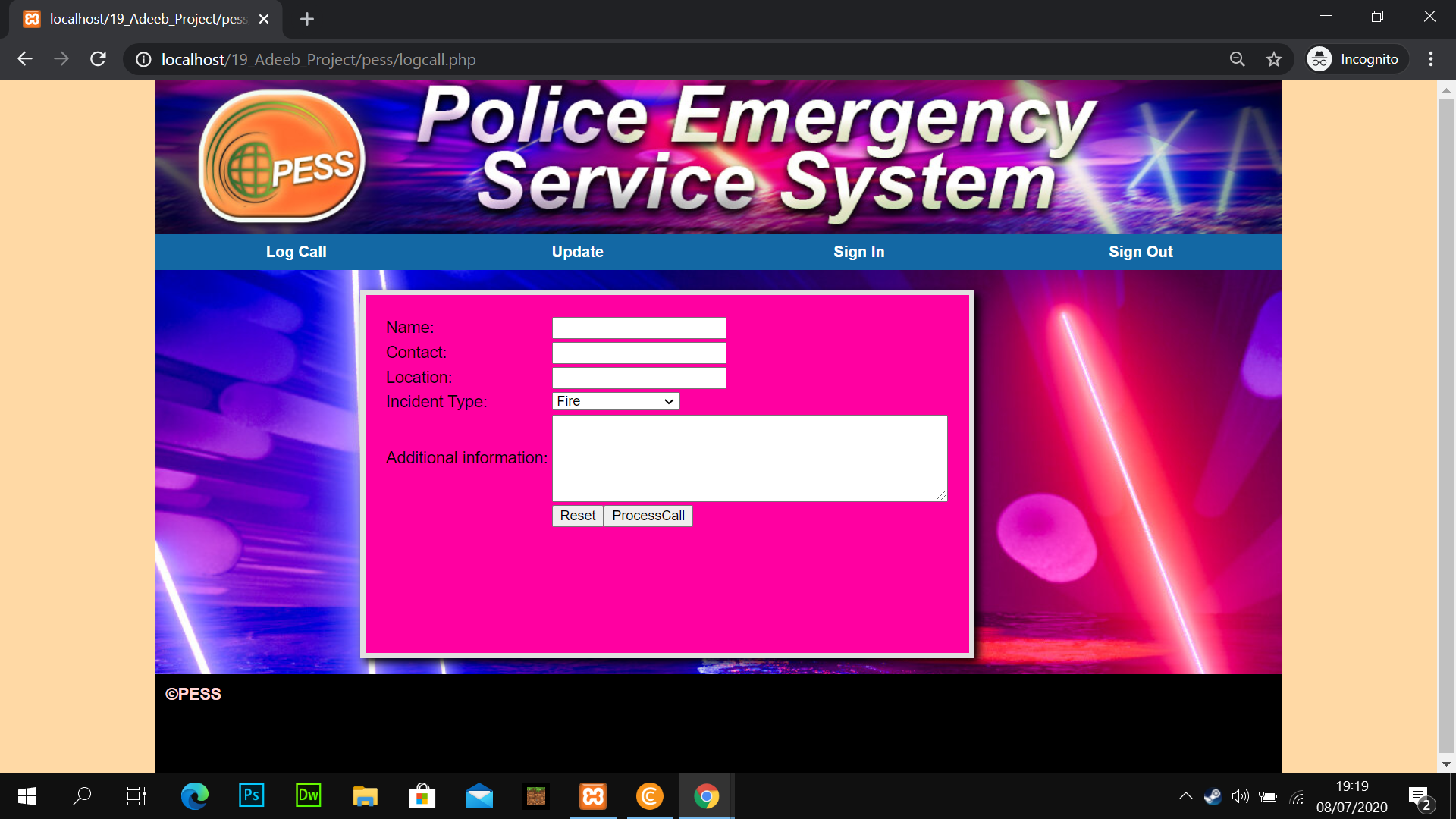
In this module, I learn to code in PHP & also use Apache as my webserver to host the website. My final project was to create a police report system that will store each entry to the server when a client fills in the form

This is my MOBILE VIDEO FOR MARKETING PROJECT
In this module, I learn the basics on how to create video with software such as Adobe Premier. I was taught how to take shots with my phone, what music to use, adding effects & editing the video itself. For Assignment 1, I had to work as a Team to produce an instruction video on how to play musical chairs.For Assignment 2, It was indivudal work & i was tasked to produce an Advertisment promoting a product
This is my FRONT-END WEB DEVELOPMENT PROJECT
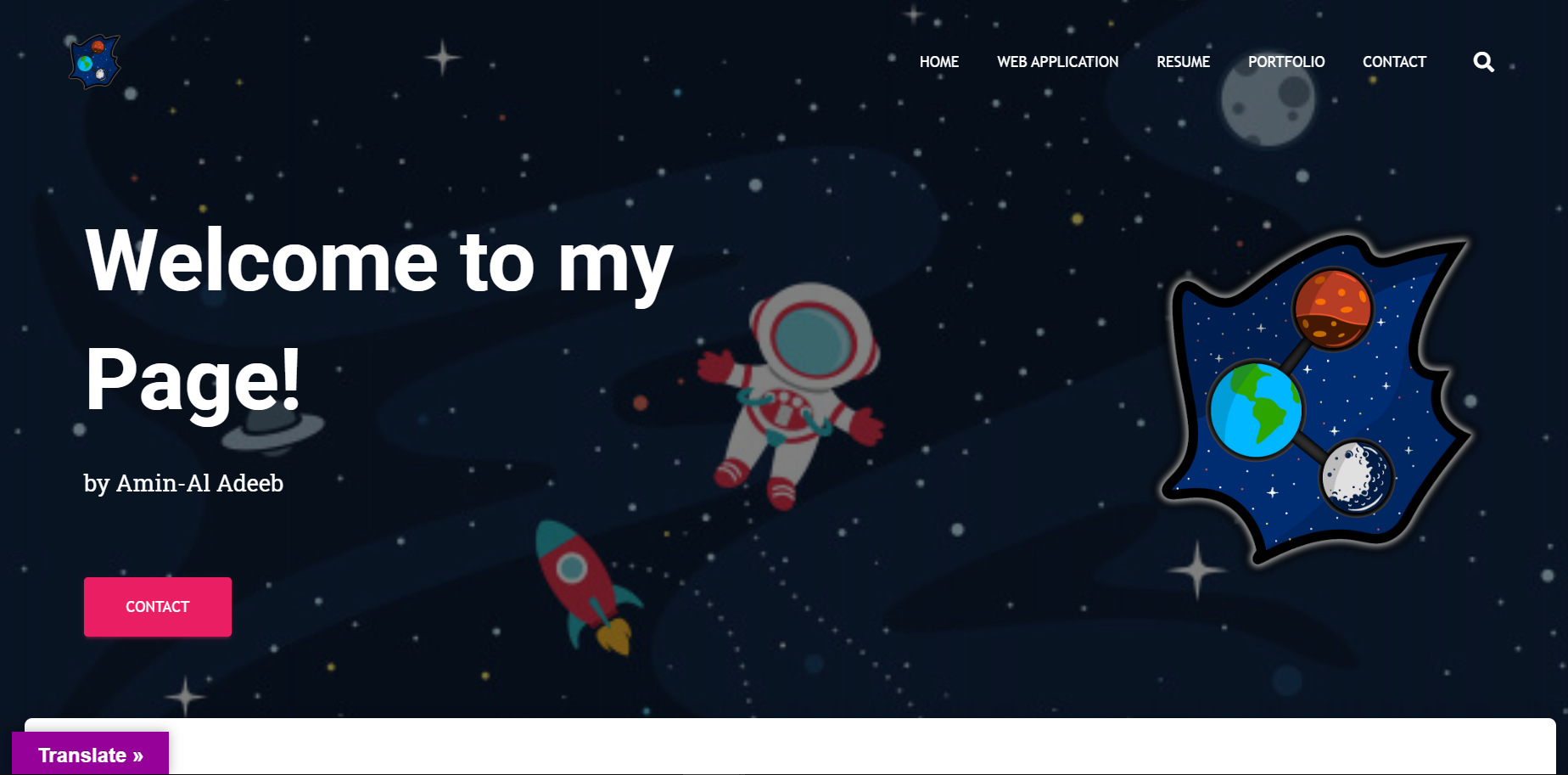
This module is very similar to Web Development Fundamentals which I took in ITE. With the knowledge that I acquired back in ITE, I made a lot of improvements to my website design and also features. The Final Project was to design a Interactive Personal Website which fits the guidelines.
I am kind of proud of the improvements I have made after years of doing web design. I also learned that you could Live Host a website using GitHub which needs the HTML, CSS & JavaScript codes. Normally Web Hosting will cost money but with GitHub, it’s completely free of charge.
Link to website here






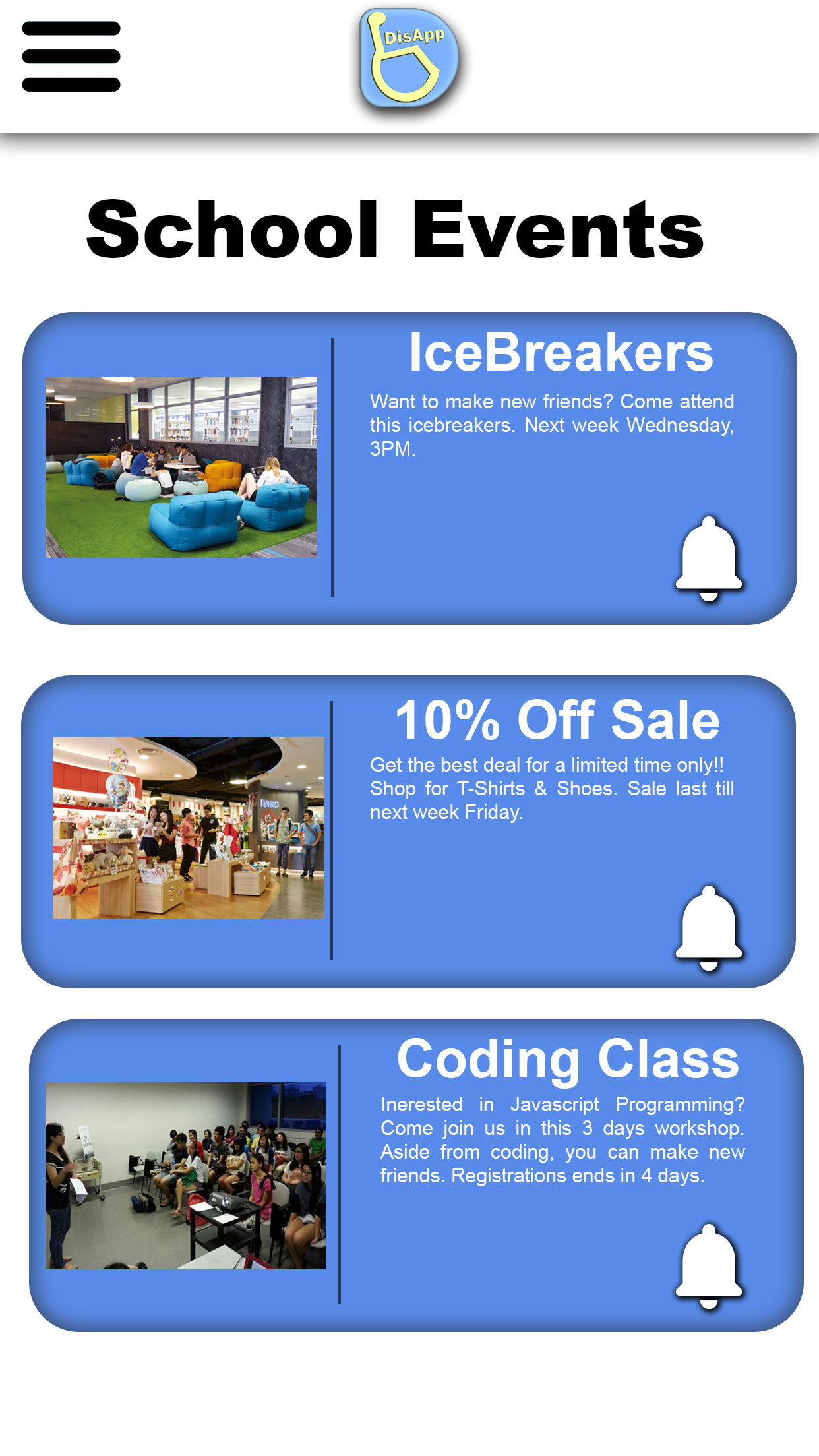
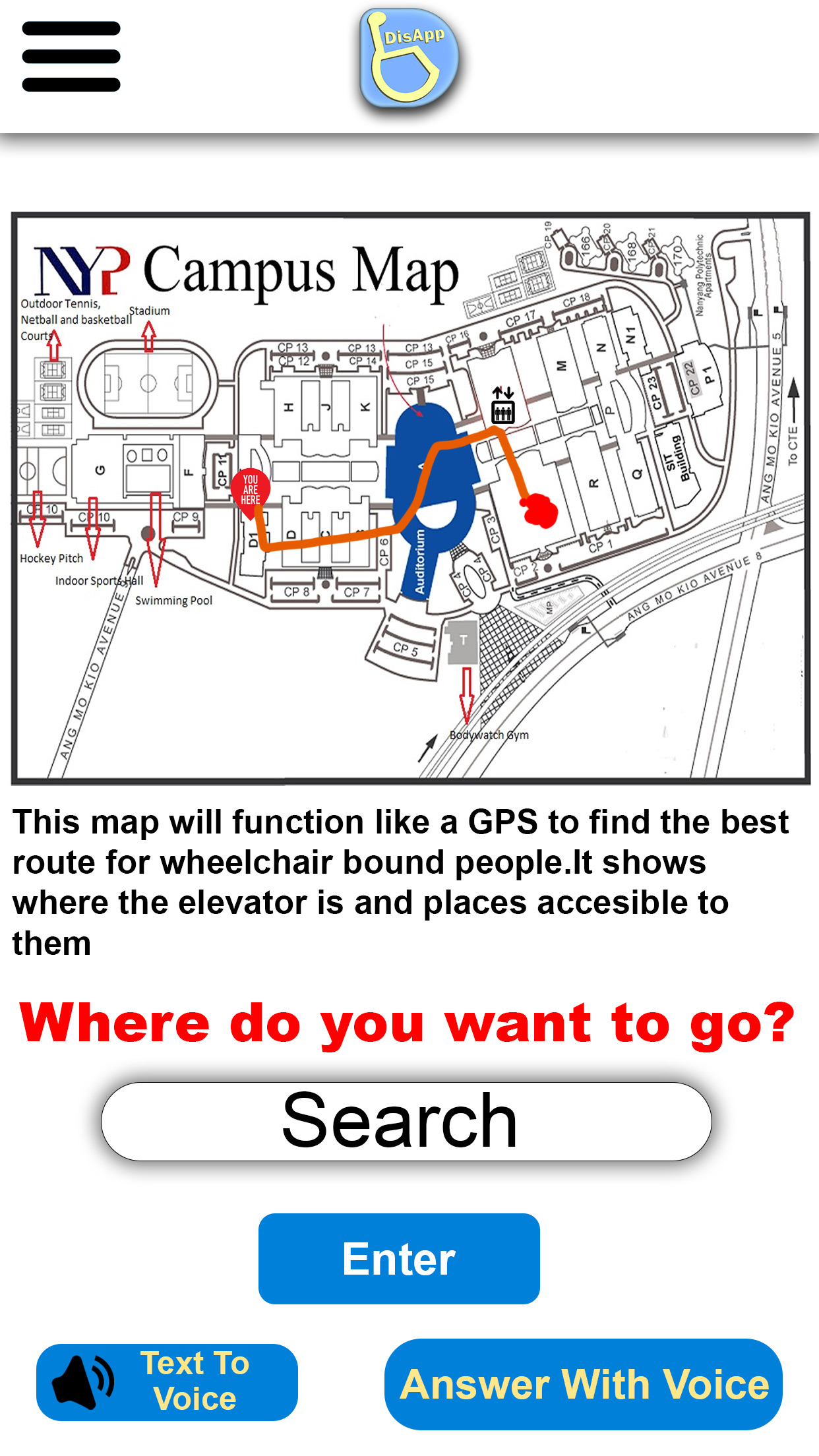
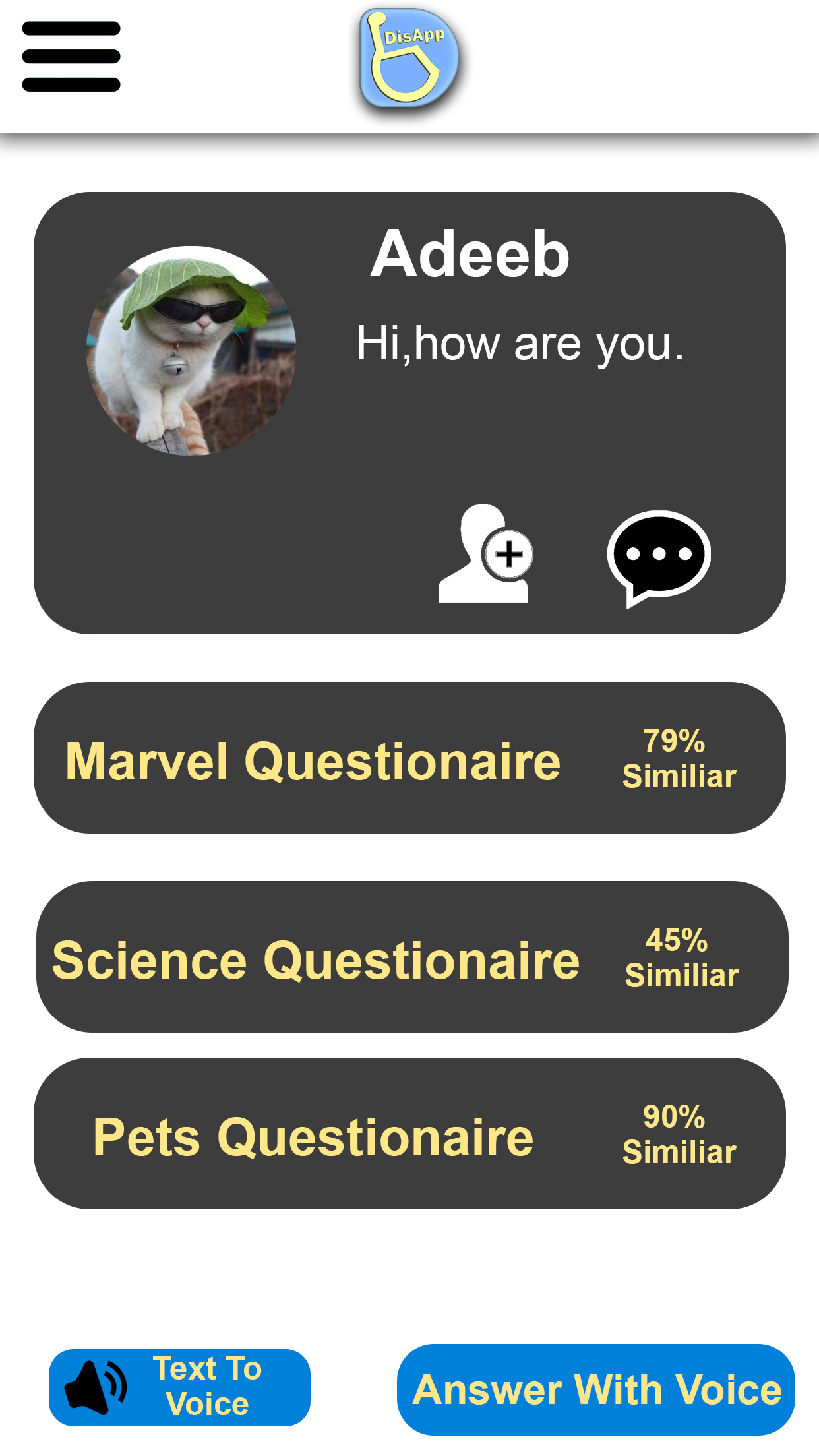
This is my COMMUNICATING FOR PROJECT EFFECTIVENESS PROJECT
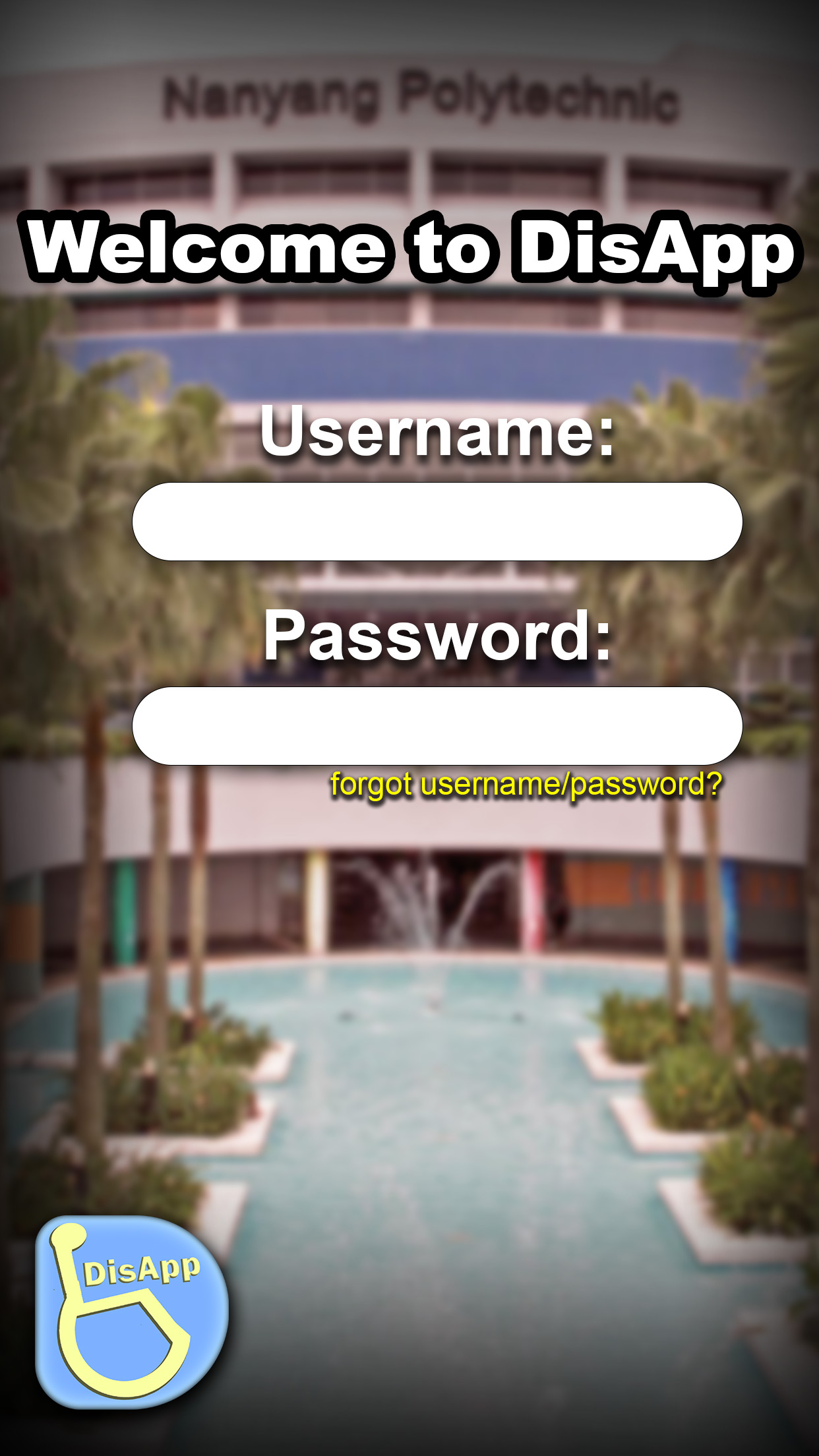
This module taught me presentation skills, how to write a report, how to do a Harvard citation, how to create PowerPoint Slides & working as a Team. As a team we were tasked to solve a problem faced by disabled people. I did a mockup on how the app would function & did my first ever presentation in Singapore Polytechnic.
This is my FUNDAMENTALS OF COMPUTING PROJECT
This Module taught me how a virtual machine works and introduces me to Linux.
Link to website here
This is my APPLIED CRYPTOGRAPHY PROJECT
In this module, I learn about the various encryption methods & why it is important.
This is my CREATIVE VIDEO CONTENT FOR DIGITAL PLATFORMS PROJECT